Sumbernya disini : http://adf.ly/JfgyU
Cara memasangnya adalah sebagai berikut:
1. Pilih Jenis Menu Dropdown yang sobat inginkan
2. Untuk pemasangan code Css ikuti langkah-langkah di bawah ini
2. Untuk pemasangan code Css ikuti langkah-langkah di bawah ini
- Login ke blogger atau klik disini
- Pilih template >> Edit Html >> Lanjutkan
- Centang Expand widget Template
- Kemudian cari code ]]></b:skin> setelah ketemu pastekan code Css di atas code ]]></b:skin>
- Kemudian Simpan template
3. Untuk pemasangan code Html ikuti langkah-langkah di bawah ini.
- Login ke blogger atau klik disini
- Pilih tata letak >> Tambah gadget >> Html/JavaScript
- Pastekan code Html
- Kemudian simpan
1. Massive Blue Drop Down menu

Code Html
<div class="menu">
<ul>
<li><a href="#" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
code Css
.menu{ border:none; border:0px; margin:0px; padding:0px; font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif; font-size:14px; font-weight:bold; } .menu ul{ background:#333333; height:35px; list-style:none; margin:0; padding:0; } .menu li{ float:left; padding:0px; } .menu li a{ background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijPM9VYwy75pmhow3jF9_S7DH91lBOPUhuKIfrWgvOJxh-tvvoujj3gaeEe9O9eaMFLELqcJTqXAJFUZm27-SJJdOfhJYF3u28heizYODhZNBGZsJITlBNGubAxd6ChF4-sEGBGukv_s0g/s1600/seperator.gif") bottom right no-repeat; color:#cccccc; display:block; font-weight:normal; line-height:35px; margin:0px; padding:0px 25px; text-align:center; text-decoration:none; } .menu li a:hover, .menu ul li:hover a{ background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj10-MU2n40VHguFXpkXrVZlZ2j7fikxU7jV-BgrcVZpHEyACu3p8Wjdotm4xS47B3g0cpBF7Ljta_9E4ygLSisu9eKUXbQgl77Ep0UEzRmtiSa290Ooj6FEAFDghfDhEGN2Sc7c-4NWLp_/s1600/hover.gif") bottom center no-repeat; color:#FFFFFF; text-decoration:none; } .menu li ul{ background:#333333; display:none; height:auto; padding:0px; margin:0px; border:0px; position:absolute; width:225px; z-index:200; /*top:1em; /*left:0;*/ } .menu li:hover ul{ display:block; } .menu li li { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEje0TqmkmaQXdSeuoqoIN0yJgu-WghhJ6jhjo68Qms54fzFU4XD7JLSR8IhPZZVMu5dx5VJwY3EMDhPfeLWeGOhEy9UCPq-n8JDh5WeVIhScWFWnWsvTXDrBlsgh0GHNFZsvsubuWnNfLjb/s1600/sub_sep.gif') bottom left no-repeat; display:block; float:none; margin:0px; padding:0px; width:225px; } .menu li:hover li a{ background:none; } .menu li ul a{ display:block; height:35px; font-size:12px; font-style:normal; margin:0px; padding:0px 10px 0px 15px; text-align:left; } .menu li ul a:hover, .menu li ul li:hover a{ background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwUlr8KiyAWLDpwvxHuEENXdPgCpG2mIm6UkXbEAv_QW0NPSDpsm9PD3AccomVp6DjhyphenhyphenU8QDwupZZWT80vJLkwM2FCWnuTGBKPjqX6L8Tjmf5Rto5B9Rj9DnTX6sQ6aYPHwv9hR4trU5kY/s1600/hover_sub.gif') center left no-repeat; border:0px; color:#ffffff; text-decoration:none; } .menu p{ clear:left; }
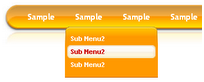
2. Sunrise Gloss Drop Down Menus

Code Html
<div class="nav-container-outer">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQiTCimeUPXvxM76ghYtee9NgtkGSkyWf7FcO3tRuTlFBDmkOWw3SDEEZEz7LB4mveUxya9yROWxRZBPacoZBowOl5ElZI_oU9gt12iPc47pMoKNIW6u_6paayT68Opz8KoDDm5GDOa8MX/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_LYJYi4v_z8J0q30wlAKI_VtMQsowJqw5ycVIBQZ_mxI7_O5NhzSgOJr5HeWFJm1BzhJRaV3HmEXTw6yChyDcd-x3WMBmT2w8bHP8ZjyND-g-8cFEB2mA_SGxlhd_1bxD_ncK7xwUJv8A/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
Code Css
@charset "utf-8";
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRELL7kM4MSvZqJMHYIwp_HhozE5D1aQUsWYii1M658xNzrH3M4ISaeKMVUHBivoJ3tXEjF5cjNzxEApOLGWV48dbmjIQ2CRRFvB4Th-fWUzwku0KIYuPO_0-ysUztHntADc6tyE8Uw8LH/s1600/nav-bg.jpg);

No comments:
Post a Comment